学习目标:
学习目标
会创建Vue 实例,知道Vue 的常见属性
会使用Vue 的生命周期的钩子函数
能够使用vue 常见指令
能够使用vue 计算属性和watch 监控
能够编写Vue 组件
能够使用axios 发送异步请求获取数据
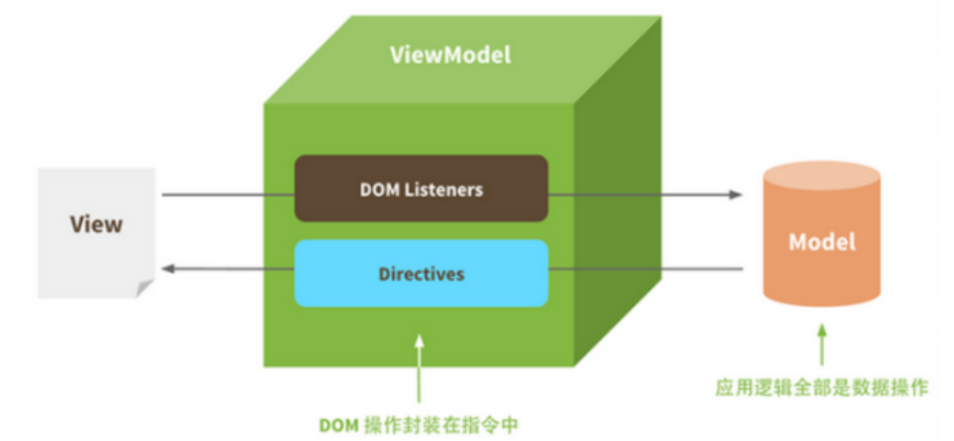
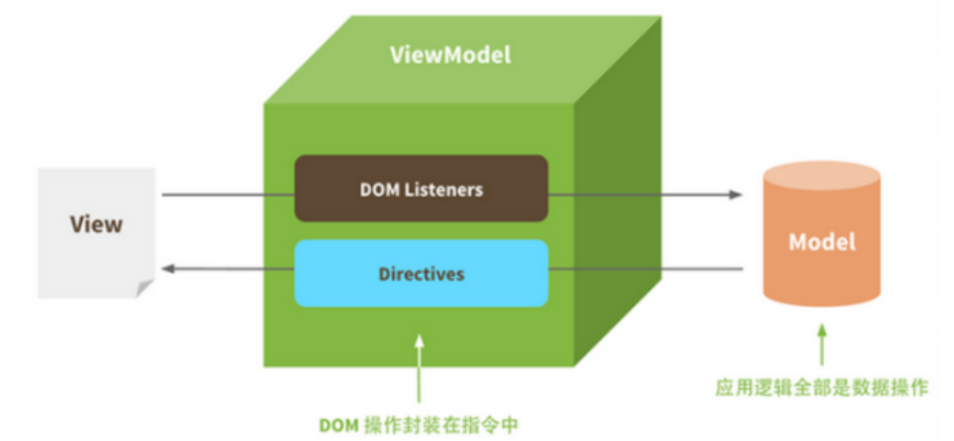
MVVM模式
M :即Model ,模型,包括数据和一些基本操作
V :即View ,视图,页面渲染结果
VM :即View-Model ,模型与视图间的双向操作(无需开发人员干涉)
在MVVM 之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。
而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。
而MVVM 中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的:
只要Model发生了改变,View上自然就会表现出来。
当用户修改了View,Model中的数据也会跟着改变。
把开发人员从繁琐的DOM操作中解放出来,把关注点放在如何操作Model上。

而即将要学习的,就是一款MVVM模式的框架: Vue
18.
v-model 双向绑定概念和效果演示
选修
25.
v-for的key唯一标识节点、就地复用概念
选修
27.
v-if 和v-for使用,先遍历,再判断条件
选修
28.
v-else和v-else-if用法
选修
29.
v-show 指令切换元素的display属性
选修